Gli usi e costumi degli utenti online si sono significativamente trasformati negli ultimi 5 anni soprattutto per 3 fattori principali che sono intervenuti modificando radicalmente le abitudini e le modalità di navigazione:
– Notevole crescita del segmento Smartphone e Tablet Pc;
– Riduzione dei costi di navigazione da Smartphone;
– Espansione del Web da Pc a Smartphone, Tablet e Tv.
Queste situazioni hanno generato un cambiamento drastico delle abitudini degli utenti che si sono ovviamente riflesse anche nel web determinando una serie di modifiche nate per soddisfare il bisogno da parte degli internauti di poter navigare nel migliore dei modi a prescindere dal tipo di dispositivo utilizzato.
Oggi vengono venduti più smartphone che Pc e Tablet Pc mentre ormai le linee cellulari hanno sorpassato le linee fisse, sia per numero sia per volume e frequenza di utilizzo. La maggior parte dei siti web ha più utenti che navigano da smartphone rispetto a quelli che utilizzano il Pc.
Per affrontare questa enorme sfida, il web ha generato a sua volta una serie di stratagemmi da adottare che possiamo raggruppare in queste tipologie:
– Applicazioni
– Siti web responsive e Siti Mobile
– Sistemi Istantanei (AMP e Istant Articles )
Queste diverse soluzioni appartengono alla medesima strategia che ha come finalità comune quella di garantire la migliore esperienza possibile e rendere cosi fruibili i contenuti nei diversi dispositivi.
Va detto subito che non è solo una questione di dimensioni dello schermo, in quanto i diversi dispositivi hanno generato modalità di interazione totalmente diverse, dal touch al telecomando fino alla navigazione vocale.
Se la prima generazione di utenti Smartphone reclamava semplicemente il desiderio di contenuti adatti al loro dispositivo, oggi gli stessi utenti vogliono poter navigare indifferentemente da smartphone a Pc e viceversa. Anche i sistemi operativi si sono evoluti verso questa ottica come nel caso di Windows 10, il primo a completare la portabilità a 360 gradi mentre iOS e Android hanno realizzato apposite funzioni.
Vediamo ora in dettaglio le differenze.
Web Responsive e Siti Mobile
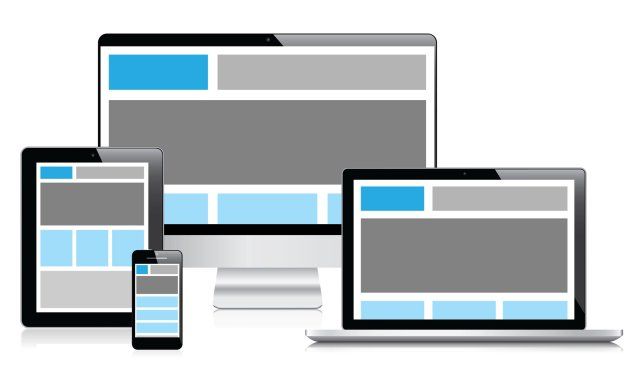
La tecnologia Web Responsive rappresenta un’evoluzione del Web che tiene conto del crescente numero di utenti che navigano da smartphone o tablet Pc oppure, come sempre più spesso, che iniziano la navigazione in un dispositivo per continuarla successivamente in un altro.
La questione di base è molto semplice: garantire la massima fruizione delle pagine web a prescindere che l’utente stia navigando di fronte ad un monitor da 24 pollici, un display da 10 o da 4 pollici.
La tecnologia responsive è un sistema che modula la componente grafica permettendo di ricalibrare la pagina web in base al tipo di dispositivo.
In realtà solitamente si identificano 3 categorie di navigazione ovvero:
– Pc e Tablet da 10 pollici:
– Tablet e Phablet da 6 a 10 pollici;
– Smartphone da 6 pollici o inferiori;
A seconda del device e quindi del display a disposizione, il sito web di ricompone garantendo teoricamente la migliore forma di navigazione.
Se in una pagina web visualizzata da Pc avremo per esempio un layout a 2 o 3 colonne, guardando la stessa pagina da smartphone noteremo che tutto il contenuto viene inserito in una colonna unica che dovremo scorrere con il dito verso il basso.
Diverso il caso dei siti Mobile che sono delle versioni stand alone delle pagine web. In questo caso, il sito Mobile viene creato appositamente per coloro che navigano da smartphone: al giorno d’oggi numerosi provider di servizi internet, come ad esempio 1&1, consentono di creare un sito web mobile in poche semplici mosse o di ottimizzare per la visualizzazione su periferiche mobili una pagina già esistente.
Google e AMP
Amp, ovvero acronimo di accelerated Mobile Pages, affronta il concetto da un punta di vista sostanzialmente differente e riguarda per ora solamente la componente contenuto.
E’ la soluzione proposta da Google per rendere la navigazione da smartphone più piacevole e immediata e disponibile in Italia e in altri pochi paesi Europei.
AMP è una sorta di web ultraleggero, privato di tutte quelle componenti tecniche e grafiche che potrebbero rallentare la visualizzazione di un contenuto. Se non fosser per l’uso delle immagini e video, potremmo quasi paragonarlo al web dei primi anni ’90.
Si crea realizzando una versione ultraleggera del proprio sito e comunicando a Google un indirizzo web alternativo (tramite apposito comando link rel="alternate") in modo che Google possa mostrarlo nelle ricerche Mobile.
Diversamente da come riportato da altri, AMP non blocca gli annunci pubblicitari ma ne cambia in parte l’erogazione e le modalità di utilizzo, garantendo comunque la possibilità di mostrare messaggi pubblicitari.
Istant Articles
AMP non è l’unico tentativo di rimodellare il web mobile. Facebook, Apple e Linkedin stanno lavorando su un web istantaneo che consente di veicolare il contenuto in maniera immediata.
Questa tipologia di contenuto nasce dal tipo di navigazione effettuata dagli utenti per esempio su Facebook e Linkedin. Solitamente, cliccano una notizia, ne leggono il contenuto e poi tornano al sistema originario.
Questa logica ha indotto Facebook in primis e Linkedin a sviluppare pagine istantanee one shoot: l’utente tocca un titolo, apre l’articolo praticamente all’istante, ne legge il contenuto e poi continua a navigare nel social network.
Diversamente da AMP, gli articoli istantanei sono ospitati presso le piattaforme esterne e non nel sito degli editori generando non poche perplessità anche in ottica di ritorno pubblicitario e quindi economico.
Applicazioni
Caso a parte il mondo delle Applicazioni. Diversamente dal web Mobile nelle diverse forme, le applicazioni sono veri e propri programmi da installare nel proprio dispositivo.
Una volta installate, l’utente ne può disporre a proprio piacimento su tablet o smartphone potendo utilizzarla tutte le volte che ne ha bisogno semplicemente toccando l’app sul display.
Le applicazioni diventano cosi un elemento istantaneo, disponibili su richiesta e altamente fidelizzanti, in quanto gli utenti tendono ad utilizzare e preferire le solite applicazioni piuttosto che cercarne di nuove o dover accedere al web.
Quando ha senso sviluppare una applicazione?
La logica vorrebbe che l’applicazione dovrebbe creare un valore aggiunto diretto e non essere una semplice copia di quanto già disponibile online.
Non avrebbe alcun senso fare una applicazione se fosse semplicemente la copia esatta del nostro sito web.
Google AMP

Web Responsive

Mobile App e Applicazioni

Facebook Istant Articles

LinkedIn prepara risposta a Instant Articles di Facebook